Html5 Svg 3D Animation - 1145+ File for DIY T-shirt, Mug, Decoration and more
Here is Html5 Svg 3D Animation - 1145+ File for DIY T-shirt, Mug, Decoration and more If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself for example, here's animation of transform: Rotate3d applied to <circle> elements (tested in chrome only): The animation elements were initially defined in the smil animation specification; Designers used to create animations in html elements using css. Svg graphics can be animated using animation elements.
The animation elements were initially defined in the smil animation specification; If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself for example, here's animation of transform: Svg graphics can be animated using animation elements.
Designers used to create animations in html elements using css. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself for example, here's animation of transform: Svg graphics can be animated using animation elements. Rotate3d applied to <circle> elements (tested in chrome only): The animation elements were initially defined in the smil animation specification; Some use svg animation, others use css transform for basic animation, and the rest use the. However, due to the limitations of html elements in creating patterns, shapes, and here i have compiled some amazing animated svg.
The animation elements were initially defined in the smil animation specification;
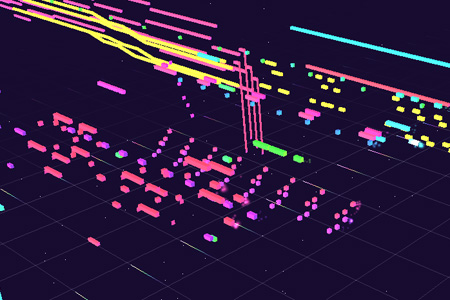
Select 6 magical HTML5 Canvas animation effects from www.programering.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Html5 Svg 3D Animation - 1145+ File for DIY T-shirt, Mug, Decoration and more - Popular File Templates on SVG, PNG, EPS, DXF File The html <svg> element is a container for svg graphics. You can attach javascript event handlers for an element. Embed the svg code inline in the html (my favorite). Rotate3d applied to <circle> elements (tested in chrome only): If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself for example, here's animation of transform: Designers used to create animations in html elements using css. Moreover, you can add twitch properties on those paths (such as stroke, color, thickness, fill. Some use svg animation, others use css transform for basic animation, and the rest use the. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Why not animate with smil, the native svg animation specification?
Html5 Svg 3D Animation - 1145+ File for DIY T-shirt, Mug, Decoration and more SVG, PNG, EPS, DXF File
Download Html5 Svg 3D Animation - 1145+ File for DIY T-shirt, Mug, Decoration and more Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg graphics can be animated using animation elements.
Rotate3d applied to <circle> elements (tested in chrome only): Designers used to create animations in html elements using css. Svg graphics can be animated using animation elements. The animation elements were initially defined in the smil animation specification; If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself for example, here's animation of transform:
We will write the css animation in a file called main.css, so create this too. SVG Cut Files
Web Animation Infographics: A Map of the Best Animation Libraries for JavaScript and CSS3 plus ... for Silhouette

Designers used to create animations in html elements using css. Rotate3d applied to <circle> elements (tested in chrome only): If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself for example, here's animation of transform:
8 jQuery SVG Animation Plugins - Bashooka for Silhouette

However, due to the limitations of html elements in creating patterns, shapes, and here i have compiled some amazing animated svg. Rotate3d applied to <circle> elements (tested in chrome only): The animation elements were initially defined in the smil animation specification;
3d HTML5 Animated Gif by Brad Colbow on Dribbble for Silhouette

Svg graphics can be animated using animation elements. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself for example, here's animation of transform: The animation elements were initially defined in the smil animation specification;
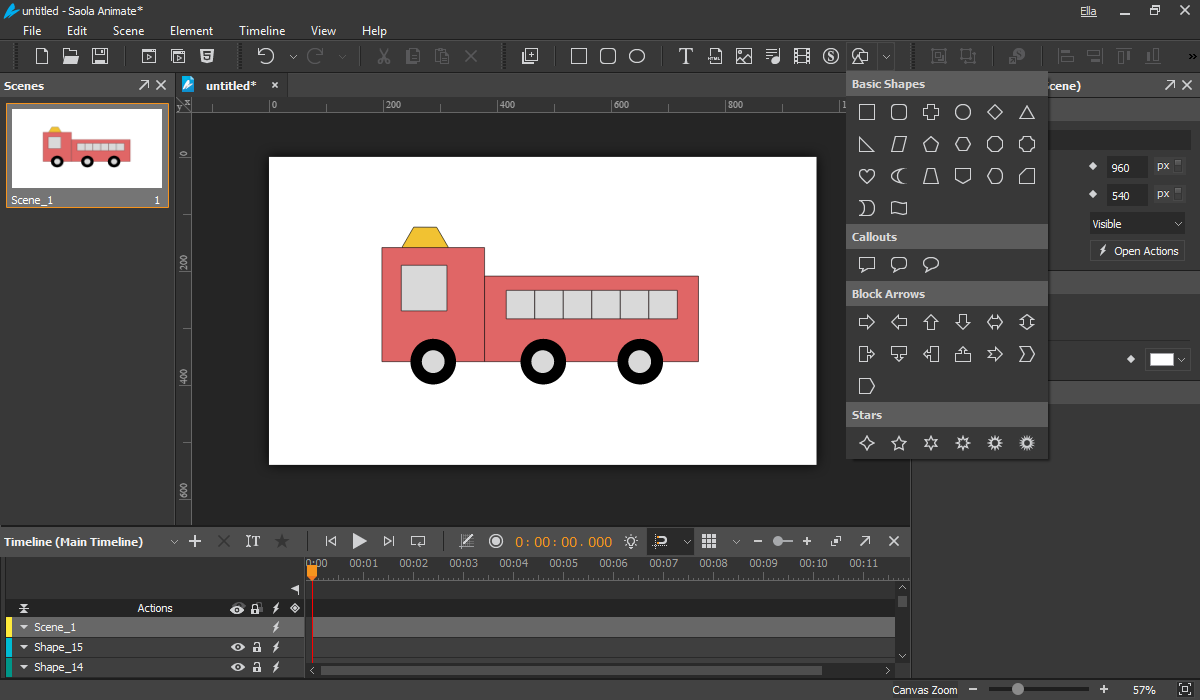
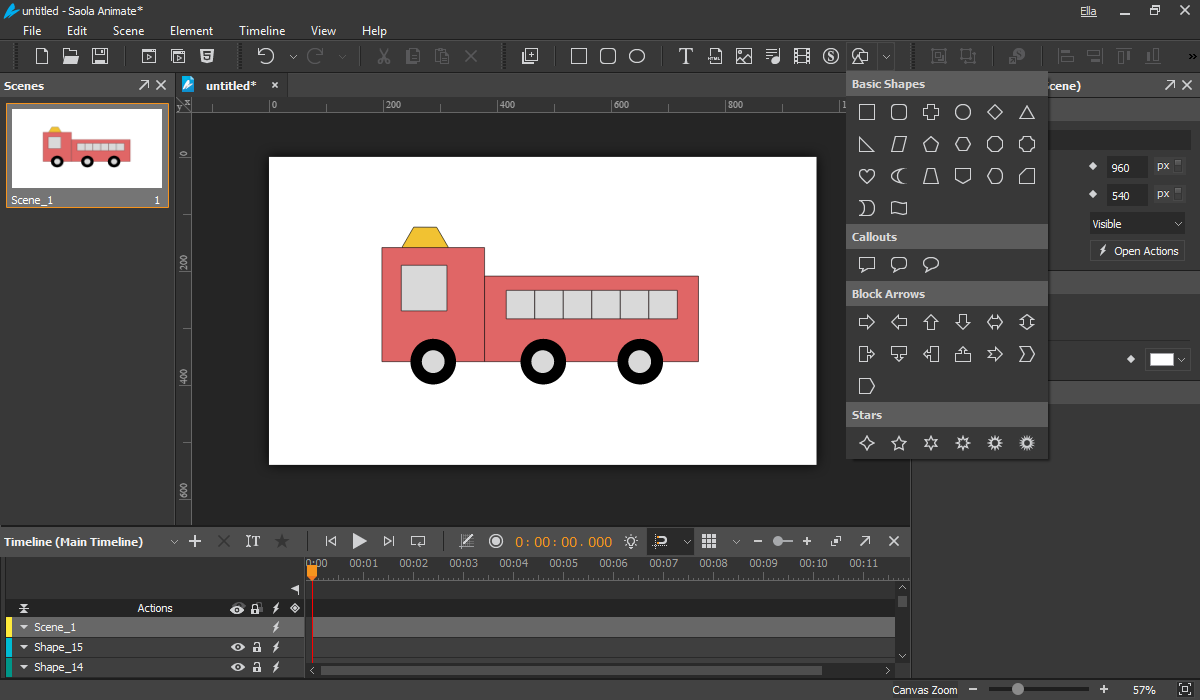
Saola Animate - HTML5 Animation Software for Silhouette

The animation elements were initially defined in the smil animation specification; Designers used to create animations in html elements using css. Some use svg animation, others use css transform for basic animation, and the rest use the.
CSS3 Flip 3D Animation For Boxes and Cards HTML5 Tutorial - YouTube for Silhouette

Svg graphics can be animated using animation elements. Some use svg animation, others use css transform for basic animation, and the rest use the. Rotate3d applied to <circle> elements (tested in chrome only):
25 Awesome Web Background Animation Effects - Bashooka for Silhouette

The animation elements were initially defined in the smil animation specification; However, due to the limitations of html elements in creating patterns, shapes, and here i have compiled some amazing animated svg. Some use svg animation, others use css transform for basic animation, and the rest use the.
6 CSS3 HTML5 Device Mockups | Web & Graphic Design | Bashooka for Silhouette
Rotate3d applied to <circle> elements (tested in chrome only): If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself for example, here's animation of transform: However, due to the limitations of html elements in creating patterns, shapes, and here i have compiled some amazing animated svg.
HTML5 Website Showcase: 48 Potential Flash-Killing Demos - Hongkiat for Silhouette

If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself for example, here's animation of transform: Rotate3d applied to <circle> elements (tested in chrome only): However, due to the limitations of html elements in creating patterns, shapes, and here i have compiled some amazing animated svg.
3D Vector Animations in Elm - NinjaConcept - Medium for Silhouette

Designers used to create animations in html elements using css. However, due to the limitations of html elements in creating patterns, shapes, and here i have compiled some amazing animated svg. Svg graphics can be animated using animation elements.
Cool creative HTML5 animation and code for Silhouette
The animation elements were initially defined in the smil animation specification; Rotate3d applied to <circle> elements (tested in chrome only): Svg graphics can be animated using animation elements.
Adobe's Snap.svg: Animations With HTML 5, Without Flash - iDevie for Silhouette

Designers used to create animations in html elements using css. However, due to the limitations of html elements in creating patterns, shapes, and here i have compiled some amazing animated svg. Some use svg animation, others use css transform for basic animation, and the rest use the.
Data Visualization .NET C# Charts EXE SVG HTML5 for Silhouette
Designers used to create animations in html elements using css. Svg graphics can be animated using animation elements. Rotate3d applied to <circle> elements (tested in chrome only):
HTML5/SVG实现过山车动画 | HTML5资源教程 for Silhouette

Some use svg animation, others use css transform for basic animation, and the rest use the. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself for example, here's animation of transform: Svg graphics can be animated using animation elements.
GitHub - mattdesl/svg-mesh-3d: converts a SVG path to a 3D mesh for Silhouette
Svg graphics can be animated using animation elements. Some use svg animation, others use css transform for basic animation, and the rest use the. Designers used to create animations in html elements using css.
hexels gifs | WiffleGif for Silhouette
Some use svg animation, others use css transform for basic animation, and the rest use the. Rotate3d applied to <circle> elements (tested in chrome only): If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself for example, here's animation of transform:
Select 6 magical HTML5 Canvas animation effects for Silhouette
Svg graphics can be animated using animation elements. Rotate3d applied to <circle> elements (tested in chrome only): If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself for example, here's animation of transform:
33+ Best HTML5 and CSS3 3D Demo Examples - freshDesignweb for Silhouette

Rotate3d applied to <circle> elements (tested in chrome only): Some use svg animation, others use css transform for basic animation, and the rest use the. However, due to the limitations of html elements in creating patterns, shapes, and here i have compiled some amazing animated svg.
Pin on Low poly ref for Silhouette

Designers used to create animations in html elements using css. However, due to the limitations of html elements in creating patterns, shapes, and here i have compiled some amazing animated svg. Svg graphics can be animated using animation elements.
The following are the possible ways to create professional animations in SVG: for Silhouette

However, due to the limitations of html elements in creating patterns, shapes, and here i have compiled some amazing animated svg. Svg graphics can be animated using animation elements. Some use svg animation, others use css transform for basic animation, and the rest use the.
14 Amazing CSS3 Typographic Animation Effects - Bashooka for Silhouette

Designers used to create animations in html elements using css. The animation elements were initially defined in the smil animation specification; However, due to the limitations of html elements in creating patterns, shapes, and here i have compiled some amazing animated svg.
GreenSock | GSAP for Silhouette
Designers used to create animations in html elements using css. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself for example, here's animation of transform: Some use svg animation, others use css transform for basic animation, and the rest use the.
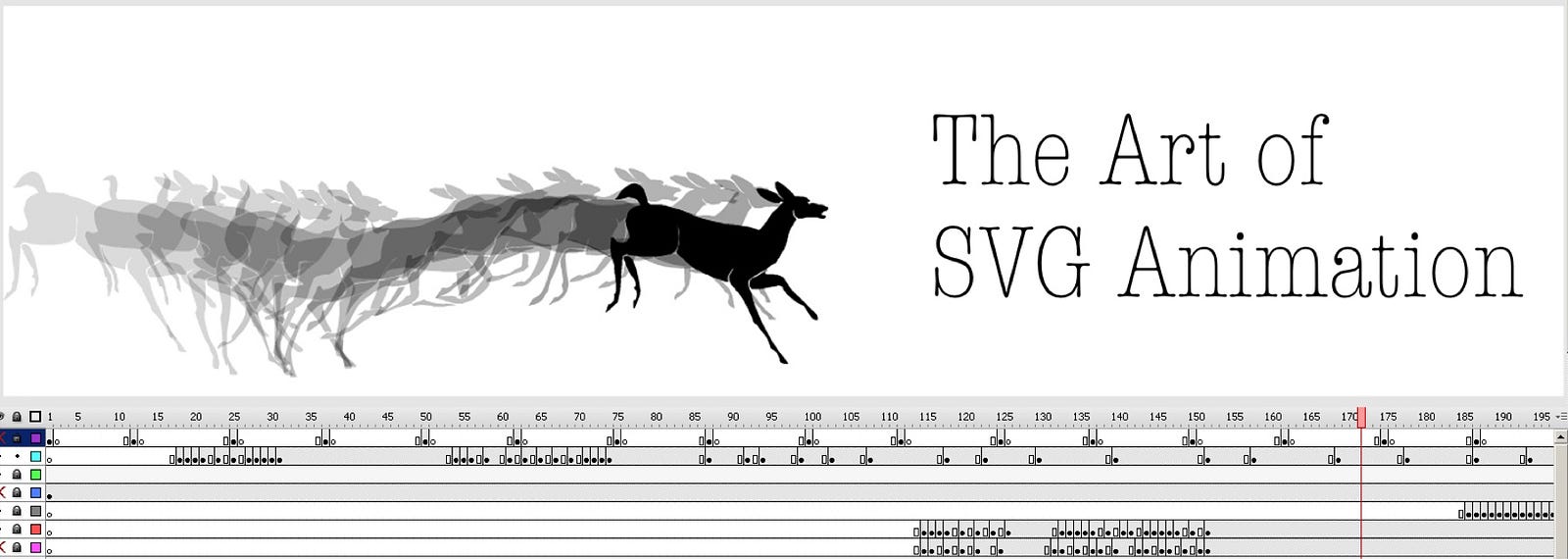
Download You may think about animating line drawings, or looping sceneries whether they are abstract or figurative. Free SVG Cut Files
14 Amazing CSS3 Typographic Animation Effects - Bashooka for Cricut

The animation elements were initially defined in the smil animation specification; If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself for example, here's animation of transform: Designers used to create animations in html elements using css. Rotate3d applied to <circle> elements (tested in chrome only): Svg graphics can be animated using animation elements.
Rotate3d applied to <circle> elements (tested in chrome only): The animation elements were initially defined in the smil animation specification;
Cool creative HTML5 animation and code for Cricut
Svg graphics can be animated using animation elements. However, due to the limitations of html elements in creating patterns, shapes, and here i have compiled some amazing animated svg. Rotate3d applied to <circle> elements (tested in chrome only): Designers used to create animations in html elements using css. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself for example, here's animation of transform:
Svg graphics can be animated using animation elements. The animation elements were initially defined in the smil animation specification;
3d HTML5 Animated Gif by Brad Colbow on Dribbble for Cricut

The animation elements were initially defined in the smil animation specification; Designers used to create animations in html elements using css. However, due to the limitations of html elements in creating patterns, shapes, and here i have compiled some amazing animated svg. Rotate3d applied to <circle> elements (tested in chrome only): Svg graphics can be animated using animation elements.
Svg graphics can be animated using animation elements. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself for example, here's animation of transform:
HTML5 SVG Examples for Cricut
Svg graphics can be animated using animation elements. Designers used to create animations in html elements using css. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself for example, here's animation of transform: Rotate3d applied to <circle> elements (tested in chrome only): However, due to the limitations of html elements in creating patterns, shapes, and here i have compiled some amazing animated svg.
The animation elements were initially defined in the smil animation specification; If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself for example, here's animation of transform:
Web Animation Infographics: A Map of the Best Animation Libraries for JavaScript and CSS3 plus ... for Cricut

However, due to the limitations of html elements in creating patterns, shapes, and here i have compiled some amazing animated svg. Rotate3d applied to <circle> elements (tested in chrome only): If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself for example, here's animation of transform: Svg graphics can be animated using animation elements. The animation elements were initially defined in the smil animation specification;
The animation elements were initially defined in the smil animation specification; Svg graphics can be animated using animation elements.
Deal: 93% off on Animatron Pro Lifetime Subscription | Limpid Look for Cricut
The animation elements were initially defined in the smil animation specification; Svg graphics can be animated using animation elements. However, due to the limitations of html elements in creating patterns, shapes, and here i have compiled some amazing animated svg. Rotate3d applied to <circle> elements (tested in chrome only): Designers used to create animations in html elements using css.
Rotate3d applied to <circle> elements (tested in chrome only): The animation elements were initially defined in the smil animation specification;
HTML5 Website Showcase: 48 Potential Flash-Killing Demos - Hongkiat for Cricut

Rotate3d applied to <circle> elements (tested in chrome only): The animation elements were initially defined in the smil animation specification; Designers used to create animations in html elements using css. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself for example, here's animation of transform: However, due to the limitations of html elements in creating patterns, shapes, and here i have compiled some amazing animated svg.
Svg graphics can be animated using animation elements. Rotate3d applied to <circle> elements (tested in chrome only):
What is Animation, Type Of Animation - 2D & 3D Animation for Cricut

The animation elements were initially defined in the smil animation specification; Rotate3d applied to <circle> elements (tested in chrome only): Designers used to create animations in html elements using css. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself for example, here's animation of transform: However, due to the limitations of html elements in creating patterns, shapes, and here i have compiled some amazing animated svg.
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself for example, here's animation of transform: The animation elements were initially defined in the smil animation specification;
File:HTML5.svg - Wikimedia Commons for Cricut

Svg graphics can be animated using animation elements. Designers used to create animations in html elements using css. The animation elements were initially defined in the smil animation specification; Rotate3d applied to <circle> elements (tested in chrome only): If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself for example, here's animation of transform:
Svg graphics can be animated using animation elements. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself for example, here's animation of transform:
3D Animated Navigation Menu CSS3 ( No Script ) for Cricut

However, due to the limitations of html elements in creating patterns, shapes, and here i have compiled some amazing animated svg. The animation elements were initially defined in the smil animation specification; Svg graphics can be animated using animation elements. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself for example, here's animation of transform: Designers used to create animations in html elements using css.
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself for example, here's animation of transform: Svg graphics can be animated using animation elements.
Saola Animate - HTML5 Animation Software for Cricut

However, due to the limitations of html elements in creating patterns, shapes, and here i have compiled some amazing animated svg. Designers used to create animations in html elements using css. Rotate3d applied to <circle> elements (tested in chrome only): The animation elements were initially defined in the smil animation specification; Svg graphics can be animated using animation elements.
Rotate3d applied to <circle> elements (tested in chrome only): Svg graphics can be animated using animation elements.
Animate your HTML5 for Cricut
However, due to the limitations of html elements in creating patterns, shapes, and here i have compiled some amazing animated svg. Designers used to create animations in html elements using css. Svg graphics can be animated using animation elements. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself for example, here's animation of transform: The animation elements were initially defined in the smil animation specification;
Svg graphics can be animated using animation elements. The animation elements were initially defined in the smil animation specification;
3D Animation | EVComputing for Cricut

If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself for example, here's animation of transform: The animation elements were initially defined in the smil animation specification; However, due to the limitations of html elements in creating patterns, shapes, and here i have compiled some amazing animated svg. Designers used to create animations in html elements using css. Svg graphics can be animated using animation elements.
Svg graphics can be animated using animation elements. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself for example, here's animation of transform:
SVG animation - Wikipedia for Cricut

However, due to the limitations of html elements in creating patterns, shapes, and here i have compiled some amazing animated svg. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself for example, here's animation of transform: Rotate3d applied to <circle> elements (tested in chrome only): Svg graphics can be animated using animation elements. Designers used to create animations in html elements using css.
The animation elements were initially defined in the smil animation specification; If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself for example, here's animation of transform:
Create a 3D Cube in HTML5 with Threejs Linux Tutorial - YouTube for Cricut

If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself for example, here's animation of transform: Designers used to create animations in html elements using css. The animation elements were initially defined in the smil animation specification; Svg graphics can be animated using animation elements. However, due to the limitations of html elements in creating patterns, shapes, and here i have compiled some amazing animated svg.
The animation elements were initially defined in the smil animation specification; Rotate3d applied to <circle> elements (tested in chrome only):
Cool creative HTML5 animation and code for Cricut
Svg graphics can be animated using animation elements. However, due to the limitations of html elements in creating patterns, shapes, and here i have compiled some amazing animated svg. Rotate3d applied to <circle> elements (tested in chrome only): Designers used to create animations in html elements using css. The animation elements were initially defined in the smil animation specification;
The animation elements were initially defined in the smil animation specification; Rotate3d applied to <circle> elements (tested in chrome only):
HTML5 SVG Examples for Cricut
Designers used to create animations in html elements using css. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself for example, here's animation of transform: The animation elements were initially defined in the smil animation specification; However, due to the limitations of html elements in creating patterns, shapes, and here i have compiled some amazing animated svg. Rotate3d applied to <circle> elements (tested in chrome only):
Svg graphics can be animated using animation elements. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself for example, here's animation of transform:
Create video, html5, svg or gif logo animation intro by Caspero for Cricut

Designers used to create animations in html elements using css. Svg graphics can be animated using animation elements. The animation elements were initially defined in the smil animation specification; If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself for example, here's animation of transform: Rotate3d applied to <circle> elements (tested in chrome only):
The animation elements were initially defined in the smil animation specification; If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself for example, here's animation of transform:
Awesome HTML5 Canvas Animations & Applications | EntheosWeb for Cricut
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself for example, here's animation of transform: The animation elements were initially defined in the smil animation specification; Svg graphics can be animated using animation elements. Designers used to create animations in html elements using css. Rotate3d applied to <circle> elements (tested in chrome only):
Svg graphics can be animated using animation elements. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself for example, here's animation of transform:
DrawSVG plugin | GSAP from GreenSock | JavaScript HTML5 Animation for Cricut
Svg graphics can be animated using animation elements. Rotate3d applied to <circle> elements (tested in chrome only): If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself for example, here's animation of transform: The animation elements were initially defined in the smil animation specification; However, due to the limitations of html elements in creating patterns, shapes, and here i have compiled some amazing animated svg.
Rotate3d applied to <circle> elements (tested in chrome only): If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself for example, here's animation of transform:

