Add Svg In React - 167+ Crafter Files
Here is Add Svg In React - 167+ Crafter Files Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Please let me know if there are ways to embed the icon. How to use svgs in react. For animating svg with css, check out this detailed article by hope armstrong. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Please let me know if there are ways to embed the icon. For animating svg with css, check out this detailed article by hope armstrong. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
How to use svgs in react. For animating svg with css, check out this detailed article by hope armstrong. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons. Manually adding svg files to a react component.
Please let me know if there are ways to embed the icon.

How to import SVG in Next.js with Typescript | by Anna Coding | Anna Coding | Medium from miro.medium.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In React - 167+ Crafter Files - Popular File Templates on SVG, PNG, EPS, DXF File Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. #svg is great as you get to scale it without loss of quality. First, let's find an icon. Sometimes it's a luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want. Sometimes you don't want to add a new library just to get an icon. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons. How to use svgs in react. Svg simply works in react. I wanted to add playful svg patterns as background in my react application, because most often i am not investing too much time when it comes to styling.
Add Svg In React - 167+ Crafter Files SVG, PNG, EPS, DXF File
Download Add Svg In React - 167+ Crafter Files In this lesson we look at various ways you can use svg in #react and then we also look at. Sometimes it's a luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want.
Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. How to use svgs in react. For animating svg with css, check out this detailed article by hope armstrong.
Svgs are used in websites/webpages to seamlessly integrate 2d graphics into html. SVG Cut Files
Add custom icons to your React Native application for Silhouette
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Please let me know if there are ways to embed the icon. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons.
Add Icons to a React Native App with React Native Vector Icons from @chrisachard on @eggheadio for Silhouette
How to use svgs in react. Please let me know if there are ways to embed the icon. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons.
Generate React Icon Component from SVG icons to show for Silhouette
Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons. Manually adding svg files to a react component. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
File:React-icon.svg - Wikimedia Commons for Silhouette
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Manually adding svg files to a react component. How to use svgs in react.
How to Use SVG Icons in React with React Icons and Font Awesome for Silhouette
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon.
12+ Awesome React Photo Gallery Components - OnAirCode for Silhouette

Manually adding svg files to a react component. Please let me know if there are ways to embed the icon. How to use svgs in react.
React Svg Icon Component - SVG images Collections for Silhouette

Manually adding svg files to a react component. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons.
Add macOS support by amgleitman · Pull Request #1494 · react-native-svg/react-native-svg · GitHub for Silhouette

For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
How to Use SVG Icons in React with React Icons and Font Awesome for Silhouette
For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Please let me know if there are ways to embed the icon.
Add Svg File To React - SVGIM for Silhouette

Manually adding svg files to a react component. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Add Svg File To React - SVGIM for Silhouette

How to use svgs in react. For animating svg with css, check out this detailed article by hope armstrong. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons.
How to create custom wavy headers with react-native-svg - Aman Mittal for Silhouette

I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons.
Add Svg Image To React Native for Silhouette

Please let me know if there are ways to embed the icon. How to use svgs in react. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
React - Free interface icons for Silhouette
Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons. How to use svgs in react. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
Integrating React Native Vector Icon with React Native 0.60 and above | by Rahul Shetty | Level ... for Silhouette

For animating svg with css, check out this detailed article by hope armstrong. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
reactjs - Positioning icon in SVG in React Native - Stack Overflow for Silhouette

Please let me know if there are ways to embed the icon. For animating svg with css, check out this detailed article by hope armstrong. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons.
Connect react svg components - DEV Community for Silhouette

I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. How to use svgs in react. For animating svg with css, check out this detailed article by hope armstrong.
Add Svg File To React - SVGIM for Silhouette

For animating svg with css, check out this detailed article by hope armstrong. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons. How to use svgs in react.
Simple and Accessible loading indicators with React for Silhouette

Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. How to use svgs in react. For animating svg with css, check out this detailed article by hope armstrong.
React native round button with icon for Silhouette
Manually adding svg files to a react component. Please let me know if there are ways to embed the icon. For animating svg with css, check out this detailed article by hope armstrong.
Add macOS support by amgleitman · Pull Request #1494 · react-native-svg/react-native-svg · GitHub for Silhouette

For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Please let me know if there are ways to embed the icon.
Download Finally, import your svg like a regular import to react native and use it as you would use any other further, you'll see how to use svgs as react components and customize them using props in react native projects. Free SVG Cut Files
Add Svg File To React - SVGIM for Cricut

Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons. How to use svgs in react. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. For animating svg with css, check out this detailed article by hope armstrong.
Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Integrating React Native Vector Icon with React Native 0.60 and above | by Rahul Shetty | Level ... for Cricut

I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. How to use svgs in react. For animating svg with css, check out this detailed article by hope armstrong.
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Add Gestures and Animations to React Native Projects for Cricut

Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Please let me know if there are ways to embed the icon. For animating svg with css, check out this detailed article by hope armstrong. How to use svgs in react.
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong.
React os, reactos icon for Cricut
How to use svgs in react. For animating svg with css, check out this detailed article by hope armstrong. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon.
React.js Logo Svg Png Icon Free Download (#337551) - OnlineWebFonts.COM for Cricut
Please let me know if there are ways to embed the icon. For animating svg with css, check out this detailed article by hope armstrong. How to use svgs in react. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
Please let me know if there are ways to embed the icon. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
12+ Awesome React Photo Gallery Components - OnAirCode for Cricut

Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Please let me know if there are ways to embed the icon. For animating svg with css, check out this detailed article by hope armstrong. How to use svgs in react.
For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
REACT-SVG-BUTTONS for Cricut

For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. How to use svgs in react.
Please let me know if there are ways to embed the icon. For animating svg with css, check out this detailed article by hope armstrong.
React components for easilly using SVG for Cricut

How to use svgs in react. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons. Please let me know if there are ways to embed the icon. For animating svg with css, check out this detailed article by hope armstrong.
Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
How to Use SVG Icons in React with React Icons and Font Awesome for Cricut
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons. Please let me know if there are ways to embed the icon. For animating svg with css, check out this detailed article by hope armstrong. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Please let me know if there are ways to embed the icon. For animating svg with css, check out this detailed article by hope armstrong.
React - Free interface icons for Cricut
Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon.
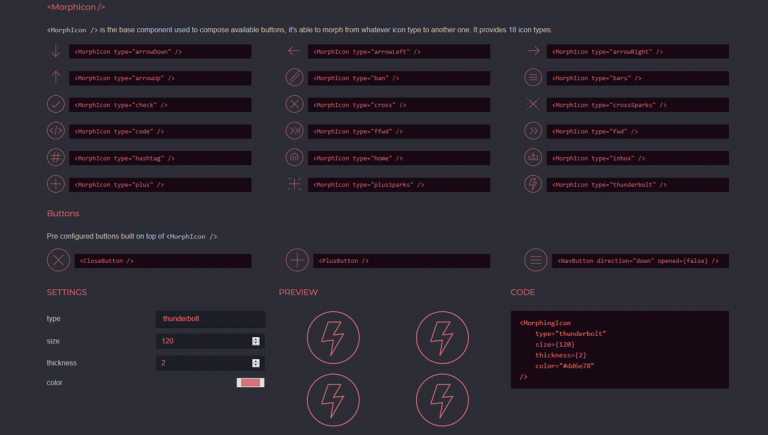
React SVG Morph - Made with React.js for Cricut

For animating svg with css, check out this detailed article by hope armstrong. How to use svgs in react. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon.
React native round button with icon for Cricut
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. How to use svgs in react. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon.
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Part 5 - Add React-Native-Vector-Icons - YouTube for Cricut

How to use svgs in react. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong.
For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon.
React Native: Setup & Use (react-native-vector-icons) - YouTube for Cricut

Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons. How to use svgs in react. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Please let me know if there are ways to embed the icon.
Add Color Gradients To SVG Paths In React Native | Reactscript for Cricut

Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons.
For animating svg with css, check out this detailed article by hope armstrong. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Changing a Multicolor SVG icon of type .svg into react component using MaterialUI SvgIcon ... for Cricut

How to use svgs in react. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
How to Use SVG Icons in React with React Icons and Font Awesome for Cricut

How to use svgs in react. For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon.
Connect react svg components - DEV Community for Cricut

Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. How to use svgs in react. Please let me know if there are ways to embed the icon.
Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
A utility for creating gradient paths with react-native-svg for Cricut

Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Please let me know if there are ways to embed the icon. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
Chemical, chemistry, explosion, reaction icon - Download on Iconfinder for Cricut
For animating svg with css, check out this detailed article by hope armstrong. How to use svgs in react. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. For animating svg with css, check out this detailed article by hope armstrong.

